 Всем привет, друзья. Недавно, при оптимизации одного сайта, стала задача отключить ненужные скрипты для мобильных устройств. То есть, когда человек заходит с устройства с маленьким разрешение экрана, нужно было отключить часть скриптов, так как они либо не использовались, либо мешали нормальному отображению сайта. И я решил написать заметку в блог о том, как я справился с этой задачей.
Всем привет, друзья. Недавно, при оптимизации одного сайта, стала задача отключить ненужные скрипты для мобильных устройств. То есть, когда человек заходит с устройства с маленьким разрешение экрана, нужно было отключить часть скриптов, так как они либо не использовались, либо мешали нормальному отображению сайта. И я решил написать заметку в блог о том, как я справился с этой задачей.
Возможно и вам пригодится подобный опыт. Еще немного предыстории. Landing page был не адаптивным и была подключена анимация по этой статье: http://goo.gl/LJa3Aw
На PC все смотрелось отлично, а когда сайт открывался на мобильном устройстве в вертикальном положении, то при прокрутке к футеру, расстояние от нижней области экрана было слишком маленьким, чтобы запустить анимацию.
(Если вы знакомы с wow.js, то знаете, что при помощи этого скрипта можно задать расстояние от нижней области экрана, до старта анимации)
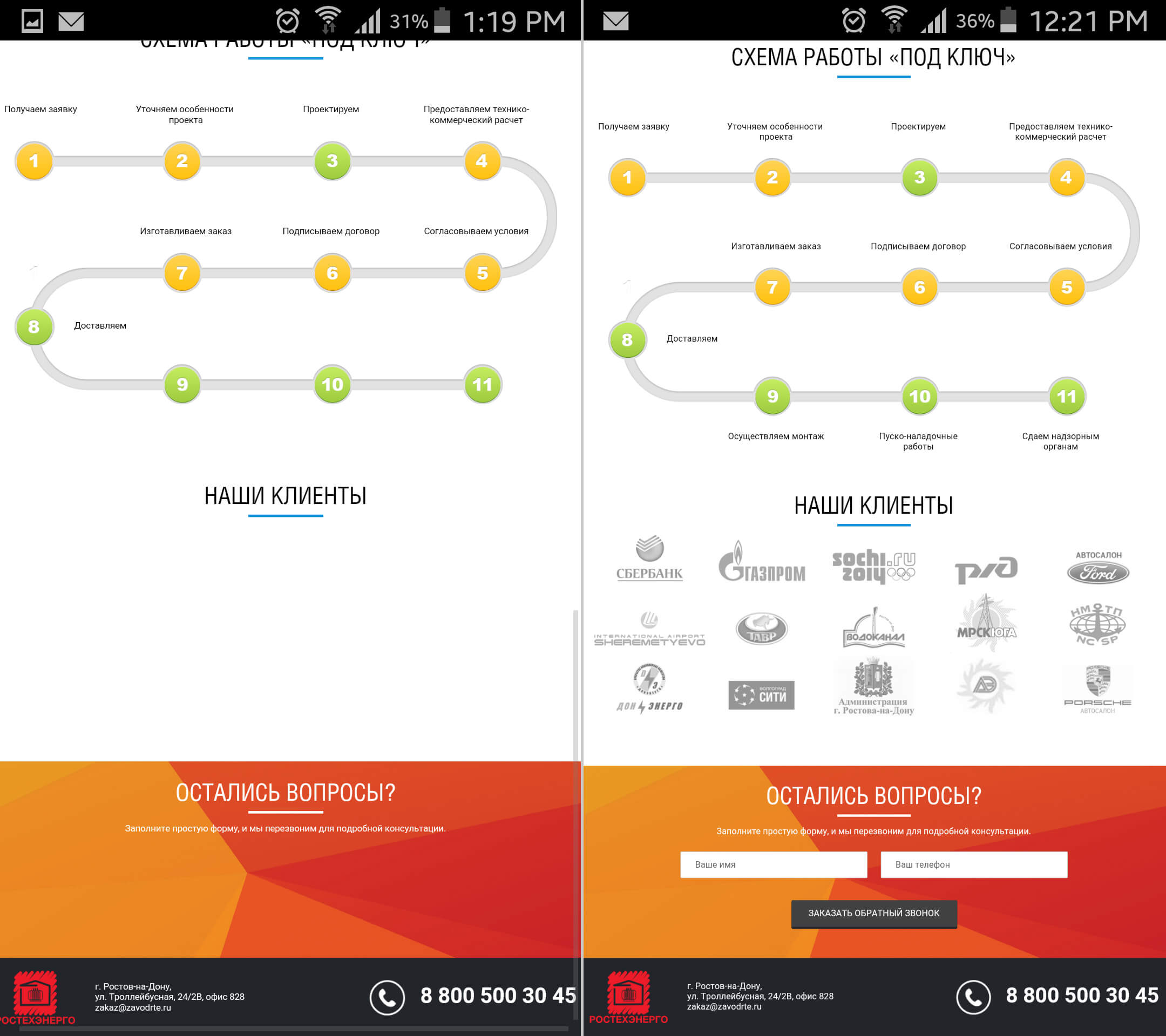
Как видите, часть текста в схеме работы и логотипы компаний - отсутствуют. В таком случае было принято решение отключить анимацию и скрипт на устройствах с разрешением экрана меньше 480px. Для этого пришлось использовать такую конструкцию:
<script type="text/javascript">
{
if (screen.width > 480) document.write ('<script type="text/javascript" src="js/wow.min.js" ></sc' + 'ript>');
}
</script>
Где 480 - это как раз разрешение, при котором боль не показывается анимация. Надеюсь, кому-нибудь из вас тоже окажется полезный данный способ при оптимизации сайта. Будь это скорость загрузки или подстройка внешнего вида. А на сегодня - все. Вот такая заметка получилась. Спасибо, что читаетеsmartlanding.biz. Пока!

25 комментариев
Я тоже сталкивался с таким эффектом, когда анимация не пригрывалась из-за маленького расстояния:-)
Вы меня спасли, спасибо!
Можно допустим использовать еще другую фишку.
if ($(window).width() > 999) {
тогда выполняем действие
} else {
если нет тогда другое
}
но проблема в том если просто сузить браузер, оно не отработает, а только при обновлении странички
Не работает, потому что не используется событие ресайза браузера. Попробуйте обвернуть ваше условие вот таким:
$(window).resize(function(){
// ваше условие if ...
});
Крайне интересная идея. Подскажите новичку в web как сделать подобное условие на php. Суть в том, чтобы силами php вообще убрать загрузку кода при маленьком разрешении.
Мой вариант:
{
if(document.documentElement.clientWidth > 1200) document.write ('');
}
прикольно, спасибо. Кстати обратный слеш помогает ставить ковычки слеши и т.д. С помощью чего можно избежать данной конструкции "''" и сделать кож красивее:
if (screen.width > 480) document.write ('');
не работает этот скрипт репостят кому не лень да же не проверив
А вот так работает!
<script> if(window.screen.width > 800) { document.write('<script src="путь_к_скрипту.js"><\/script>'); } </script>Походу, только у тебя и не работает. Вообще не твой день)
Можете подсказать, как сделать так., чтобы для десктопных устройств на сайте отображался один код виджета, а для мобильных другой код. Нет универсального виджета, есть только десктоп и Мобайл. А десктоп выходит за границы. Спасибо!
Подскажите куда этот скрипт ставить
Туда, где подключаются отальные скрипты. У кого-то между тегами head, кто-то в футер подключает.
Спасибо за ответ.
Блин я так и пробовал, но почему-то не отключается скрипт на мобильных, все равно отрабатывает. (стоит галерея для картинок)
В чём может быть дело интересно.
Спасибо!
не работает ведь... реально. проверял по разному, вообще никак не выходит.
Михаэль, да нет, работает, как проверяли? Загружали сразу мобильно разрешение или сужали окно браузера?
dimadv7, Привет! Задержался я с ответом) Сорян. Проблемы с инетом были и не мог получить доступ к сайту. Ну я сужал окно браузера, так как под рукой пока не было телефона и это не работает. Сегодня вечером протестирую на мобильном...) надеюсь сработает...
Михаэль, дело в том, что скрипт же не реагирует на ресайз, если нужно, чтобы реагировал на изменение окна, нужно чуть другое условие писать. А сейчас при загрузке только определяется и срабатывает.
аналогичная проблема с отключением на мобильных...
запись следующая:
{
if (screen.width > 768) document.write ('');
}
не отключается...
перезагружала именно с мобильной версии
Все верно, js грузится при загрузке страницы, если вы хотите, чтобы все работало при изменении окна браузера, то нужно функцию писать, которая бы реагировала на изменение окна браузера (resize), а так, только во время загрузки страницы проверяется условие. То есть, если зайти с мобильного, то условие сработает сразу. Или, если сразу зайти под разрешение меньше указанного.
dimadv7,
Не работает с мобильного или с малого разрешения. я не про ресайз, я именно про отключение скрипта при загрузке с разрешения менее 768.
{
if (screen.width > 768) document.write ('');
}
Анастасия, есть ли ошибки в консоли? Скрипт работает, проверил только что: https://prnt.sc/qbg2it
Ошибок нет..
Прилагаю скрин - может я и правда что-то не то делаю...
http://prntscr.com/qbgcb0
Анастасия, насколько я понял из скрина, у вас скрипт 2 раза подключен. Достаточно просто указать то, что в условии, а тот, что выше, удалите.